Relative, Absolute, and Fixed positioning
In depth explaination of CSS positioning properties and their differences.
18 January 2024

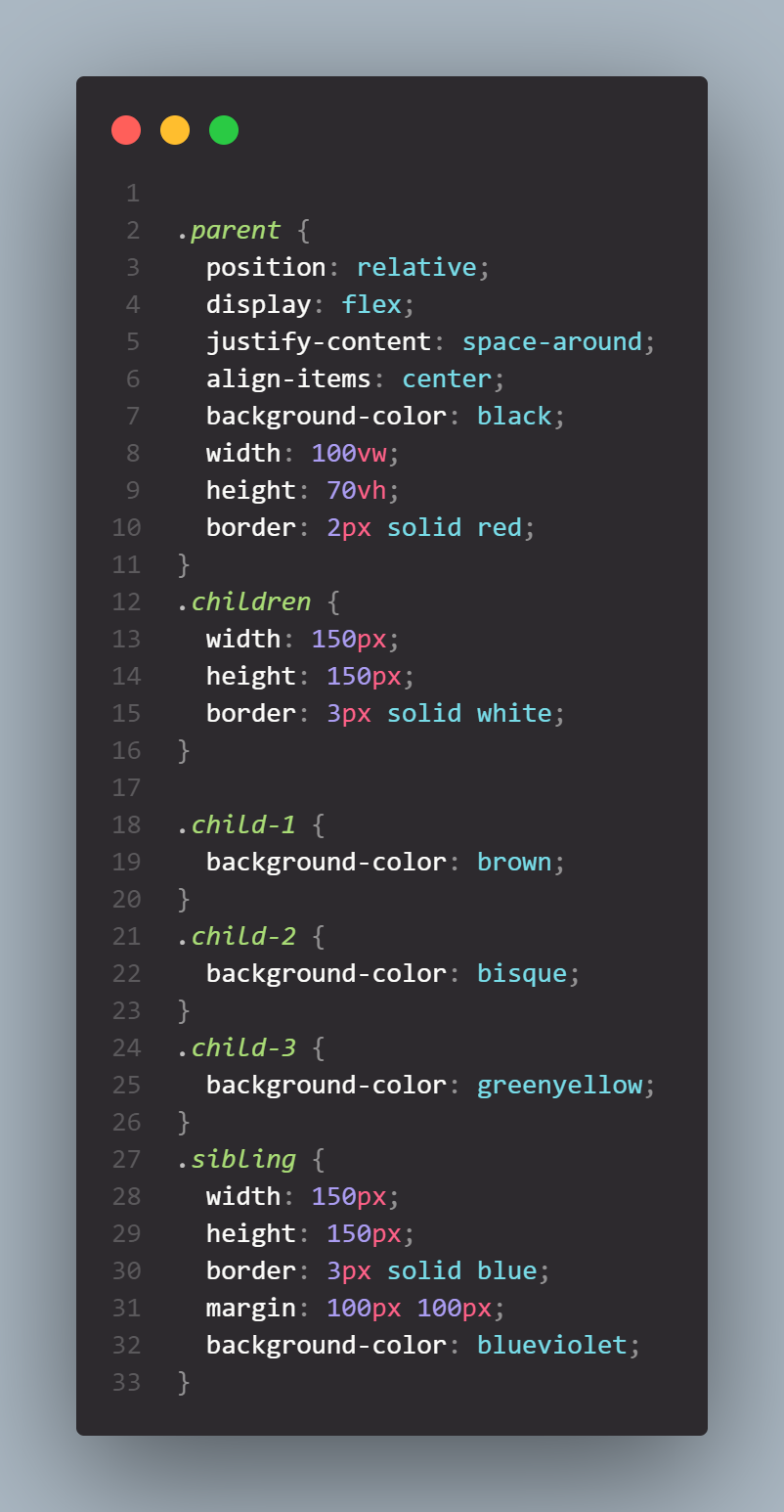
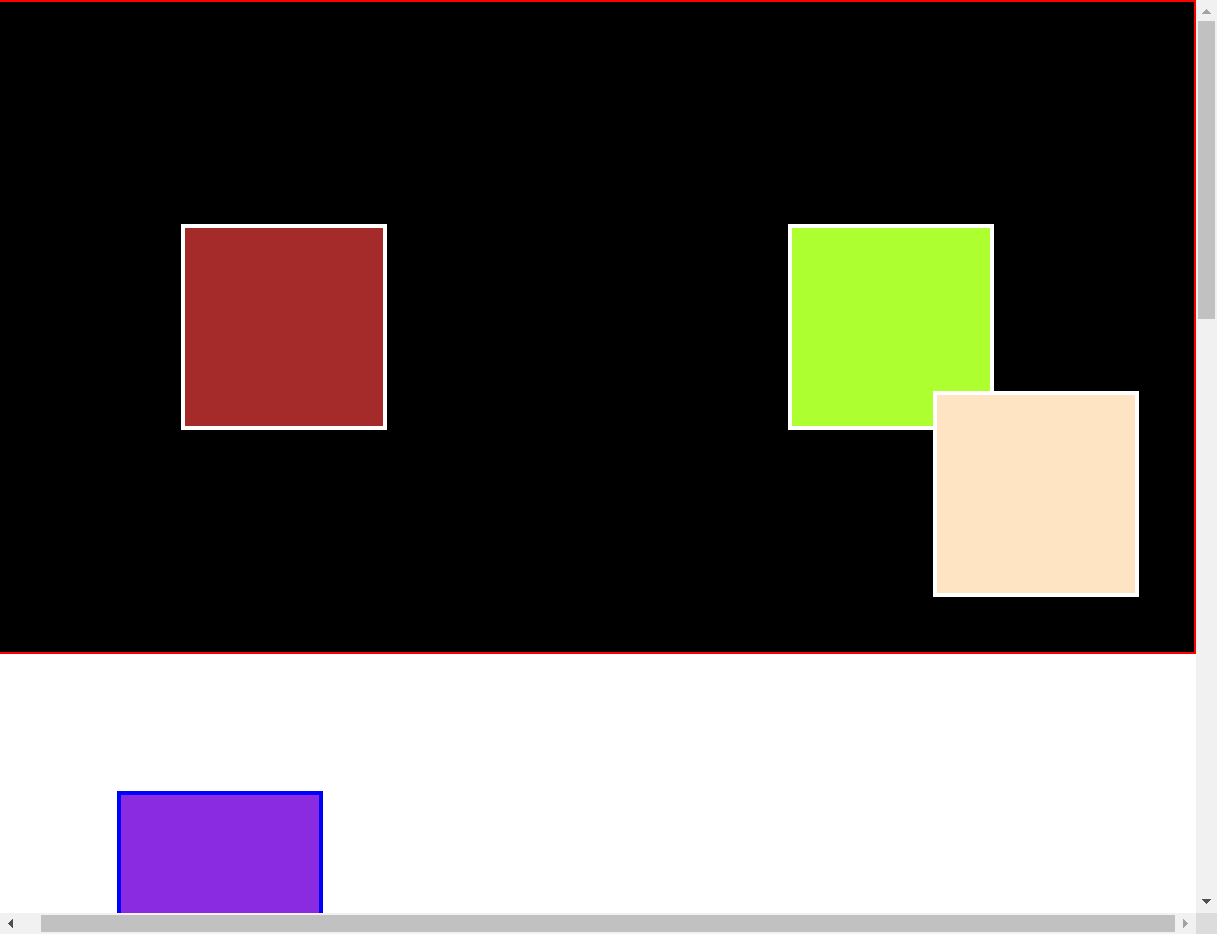
Image 1.1
CSS positioning properties are used to move elements around on an HTML page. Elements exist in form of a block of pixels, which occupy a certain height and a width. By default, the Position of all the elements on the page is Static. Static position means elements follow the normal flow of an HTML page. We can change the position attribute to any of the following:
- Relative
- Absolute
- Fixed
- Sticky
We will be discussing first three position attributes in this blog. If you want more information on the sticky property, then visit this link
Lets take an example as illustrated in Images 1.1 and 1.2. We have a parent and a sibling element. Within the parent container there are three child elements. The child elements are in brown, bisque and green color. The sibling element is in purple color. All the elements are in their default positions.


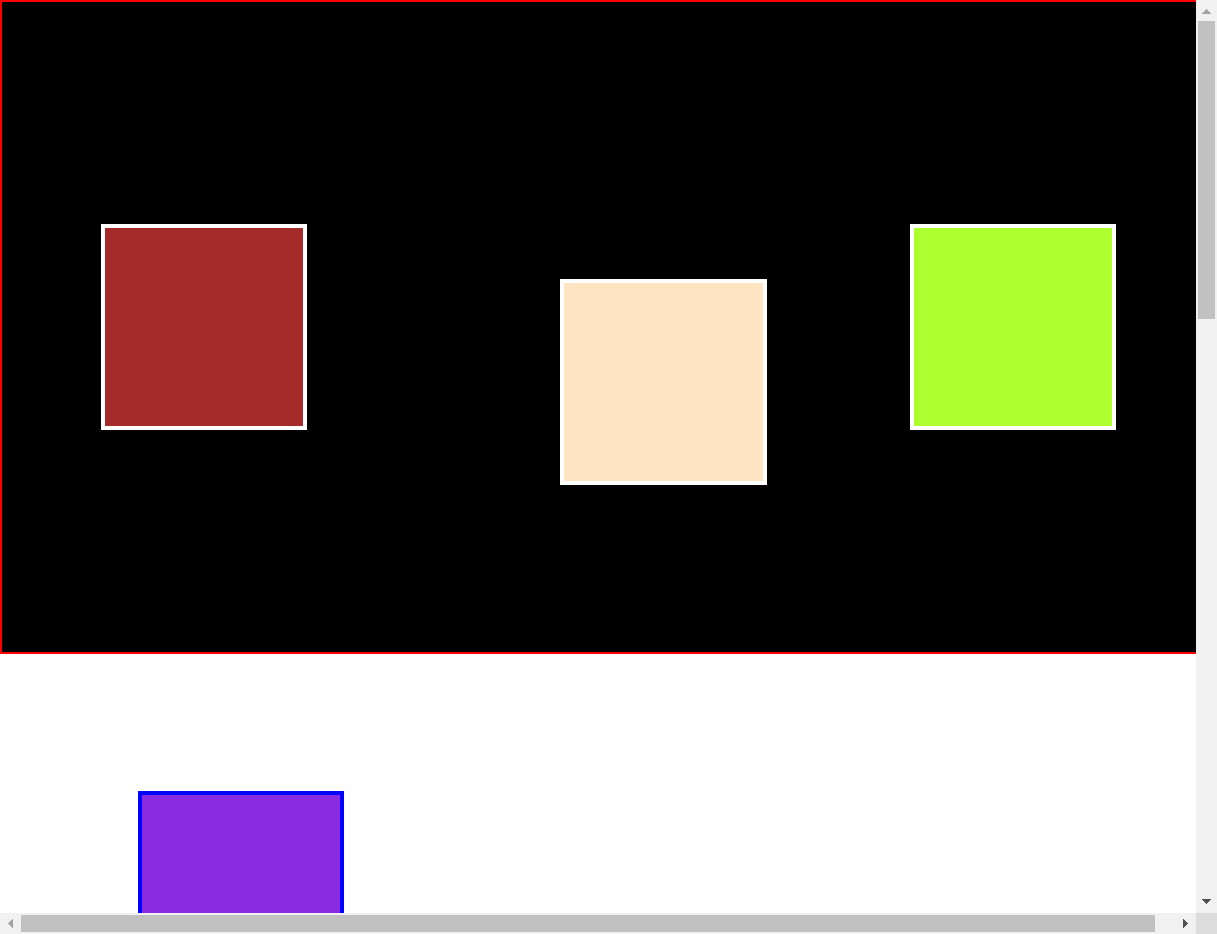
Image 1.2
Relative positioning
By setting the position to relative, an element offsets itself from its static position. The flow of the HTML is not effected by this setting, which means that element keeps its block of space on the page. Another important thing is that the element only offsets from its position if any of the top, bottom, left and right property has any value set to it. Otherwise it just behaves like a normal static element.
Lets have a look at illustration 2.1 below.


Image 2.1
Here the second child with bisque color position is set to relative and its position is offset from its original position by 40px from top and 40px from left. Notice how the other child elements are still in their original positions. That shows that this property doesnot effect normal flow of the HTML page.
Absolute positioning
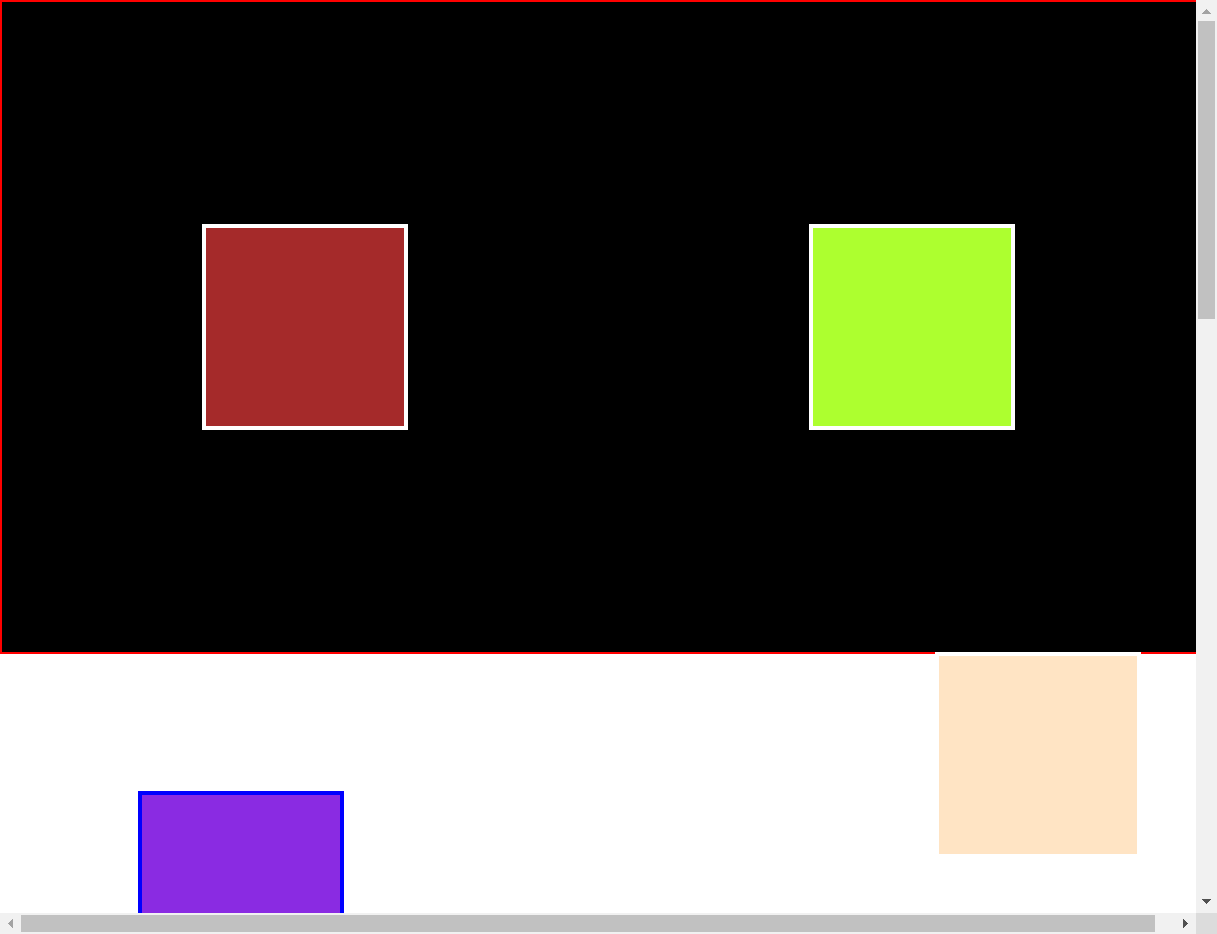
Here is when things start getting bit tricky. When you set a position of the element to absolute, its position will depend on whether its parent element has absolute or relative position set to it or not. The object will move out of the normal flow of HTML page, thus effecting position of the surrounding elements. The images 3.1 and 3.2 shows the difference in absolute positioning with parents element set to relative and without parent element set to relative. Also, you can notice that distance between child 1 and child 3 has decreased because child 2 has moved out of the HTML page flow.


Image 3.1


Image 3.2
As you can see when the position of parent element is set to relative, the child element with absolute positioning align itself according to the position of the parent. When the position of parent element is static, the child element align itself according to the viewport as seen in image 3.1.
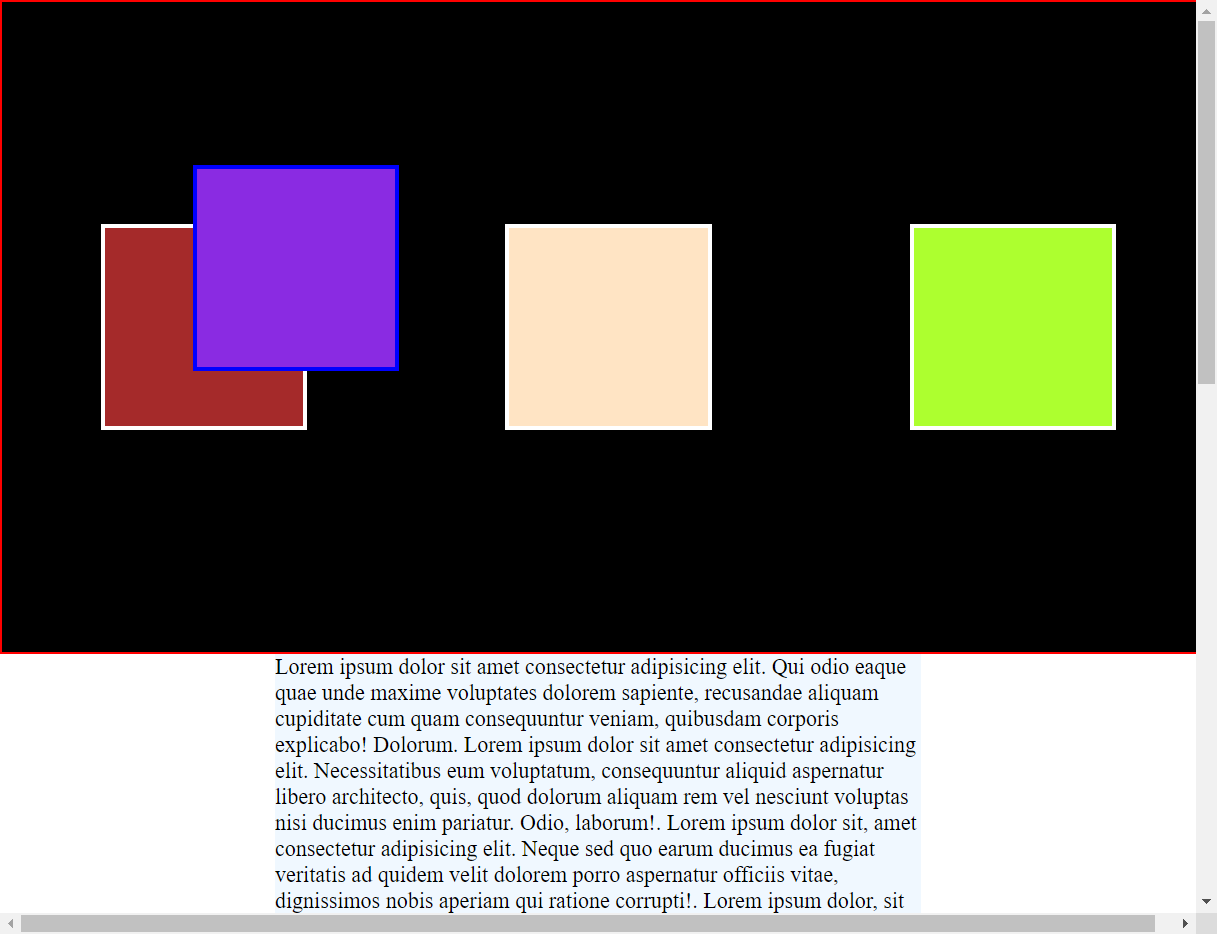
Further we can have a look at what happens to the element with no parent element as seen with the sibling element( purple block). As seen in the Image 3.3, the element always absolutely positions itself according to the viewport.


Image 3.3
Fixed positioning
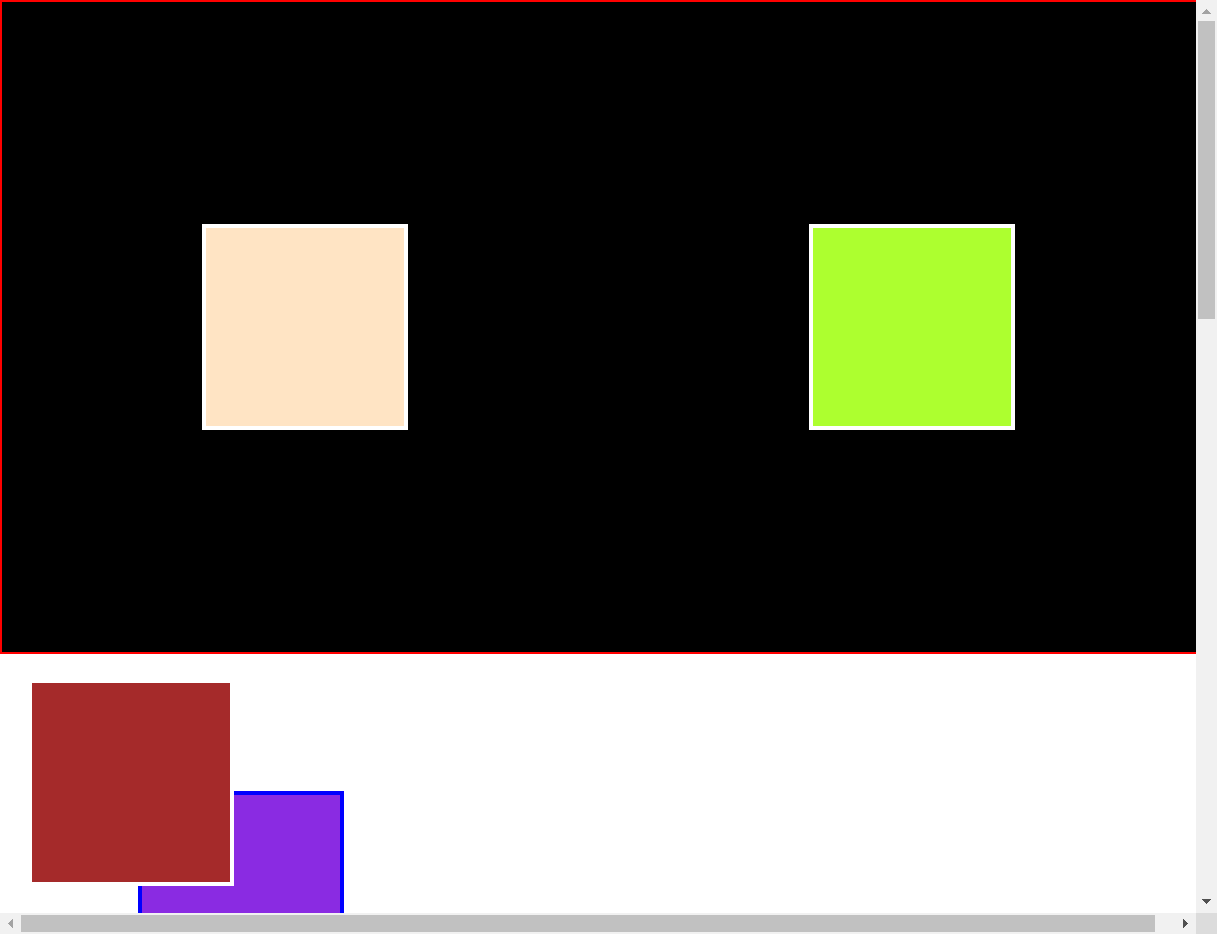
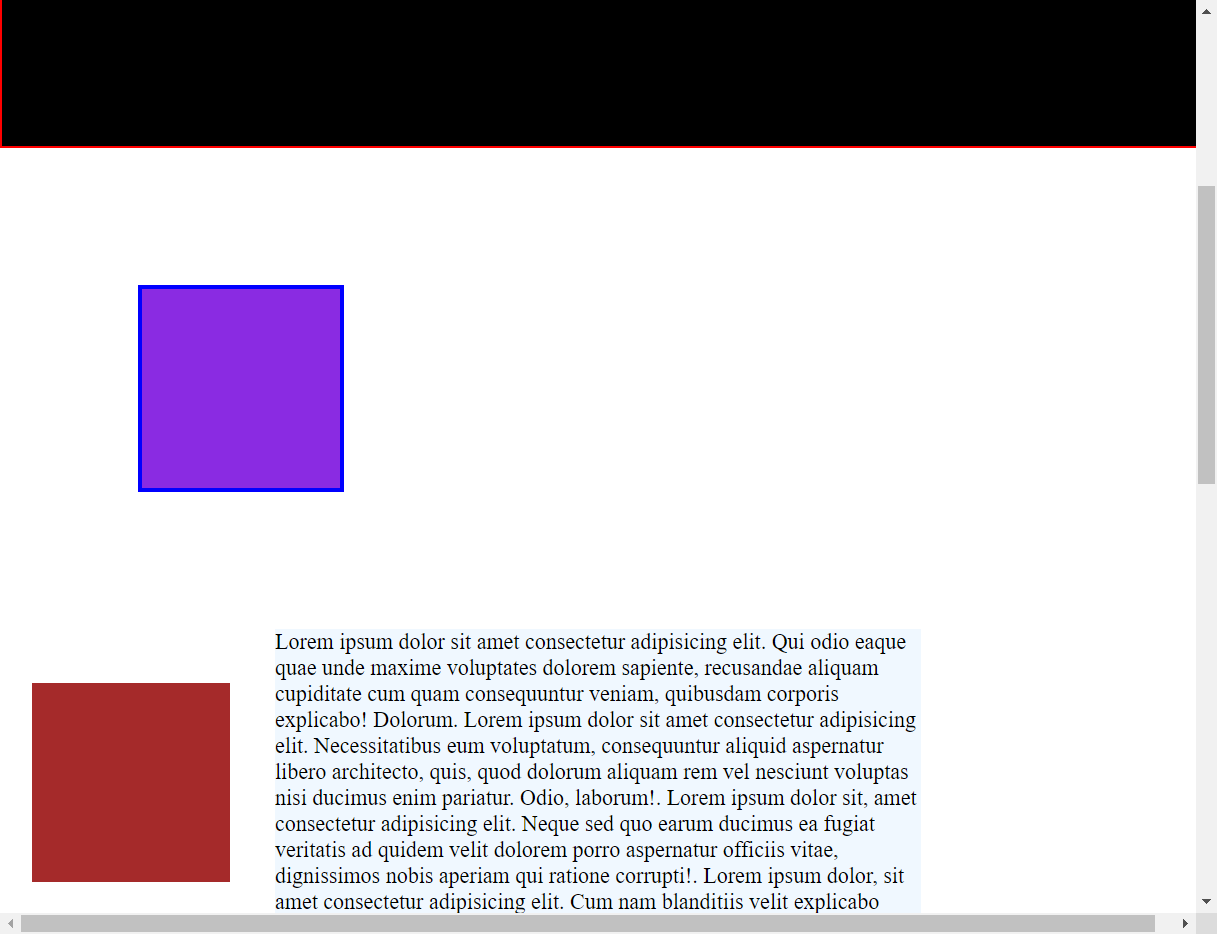
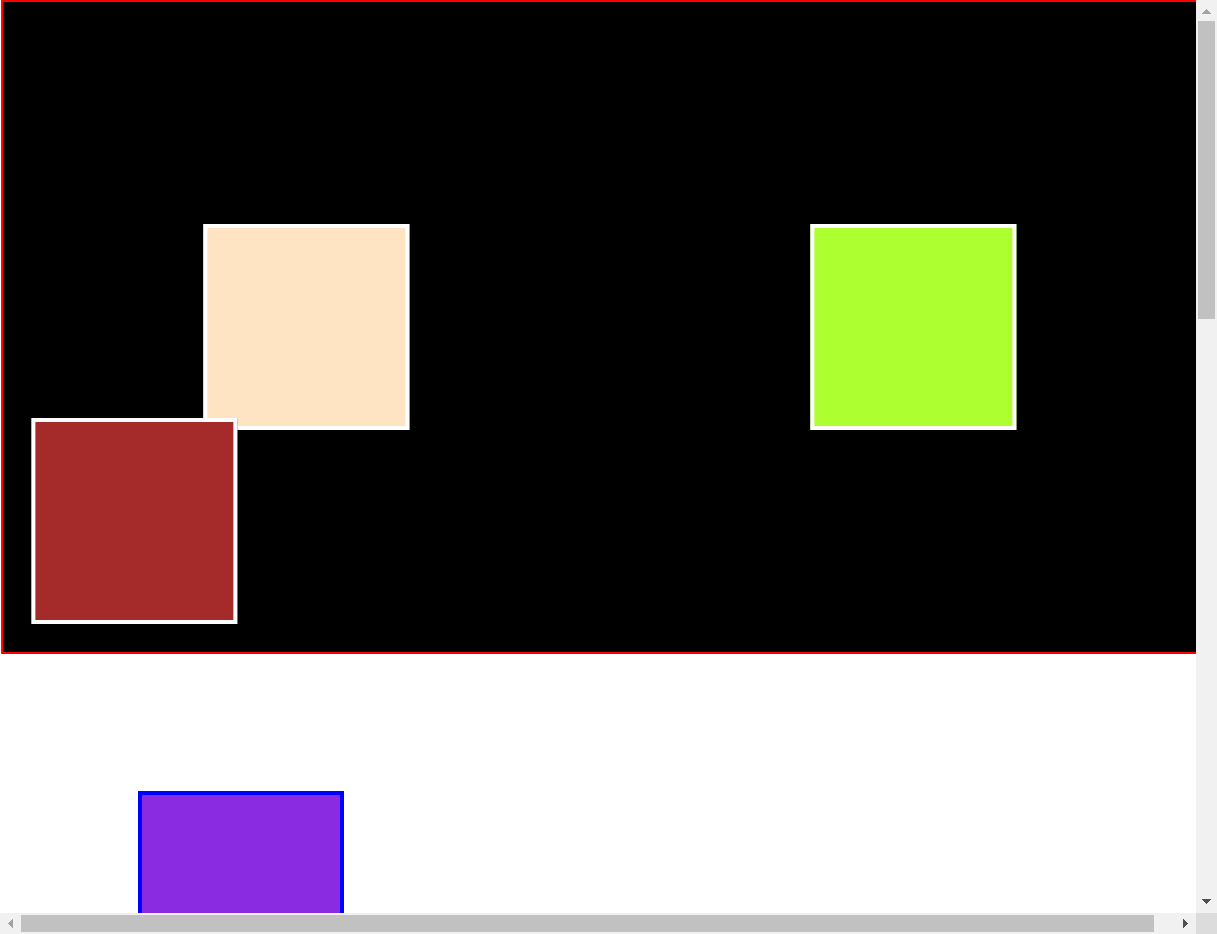
When an object is set to fixed position, in most of the cases the object positions itselfs according to the viewport dimensions. There is an exception to this which we will discuss later on in this blog. Also, the object moves out of the normal flow of the page, so surrounding elements position is also effected by it. Looking at Image 4.1, we can see that child 1 (brown block) has its position set to fixed. As we scroll down on the page, we can see in image 4.2 that the fixed positioned block has moved out of its parent container and is still positioned according to the viewport.


Image 4.1

Image 4.2
Exception to Fixed positioning
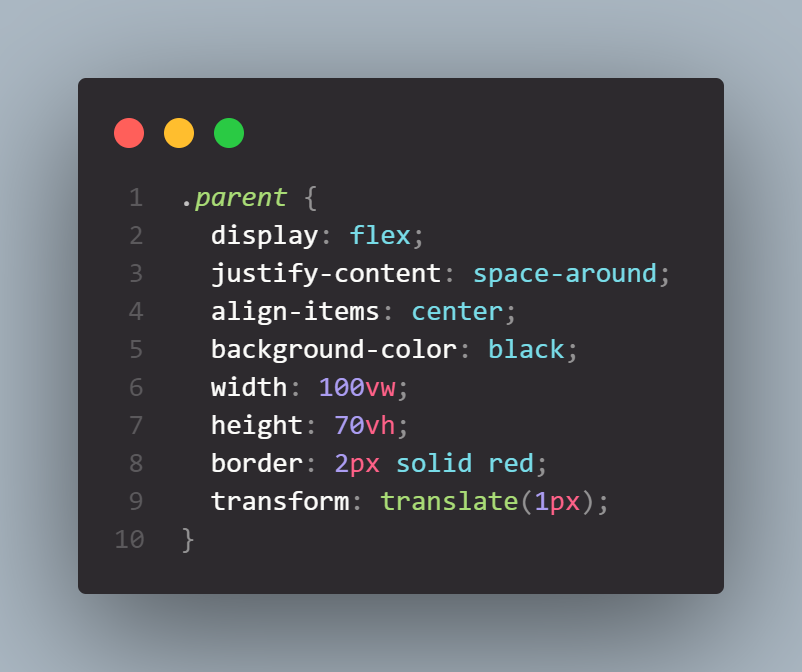
Most of the times when an object's position is fixed it align itself according to the viewport. There is an exception to this rule. This happens when the parent element has one of the following properties defined in its CSS rules set. These properties are:
- Transform
- Perspective
- Filter
Image 4.3 shows what happens when child element has fixed position and parent element has transform property defined.


Image 4.3
As you can see, now the child element is positioning itself according to the parent element, not the viewport.
Conclusion
There are lot of differences between relative, absolute and fixed positioning. Some are subtle differences and some clearcut. These properties are very helpful in aligning objects onto an HTML page. They need to be used wisely, keeping in mind that other elements' positions are not effected by using them.